
Google Fonts APIで遊んでいたら、IE9でのフォントの描画が異様にきれいなことに気付いた。IE9にバージョンアップしたのは結構前だけど、起動することは滅多にないから今まで知らなかった。
この際なので主要ブラウザとフォントフォーマット別の表示を比較してみることにした。
フォントの描画品質のみをチェック。CSSの解釈がズレる、間違っているといった部分は評価の対象としない。
このエントリでは欧文フォントをサンプルにした。 日本語フォントの比較は次のエントリで。
検証環境
- OS
- Windows7
- ブラウザ
- InternetExplorer 9
Firefox 8
Chrome 15
Opera 11
Safari 5 - 使用フォント
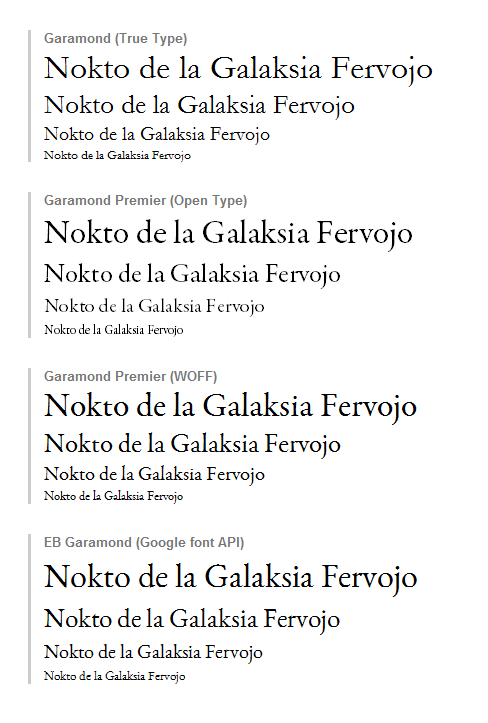
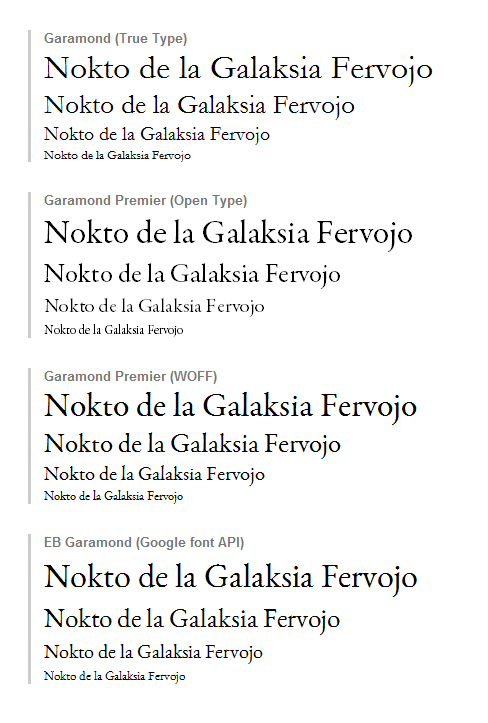
- Garamond (TrueType / OSに付属)
Garamond Premier (OpenType / AdobeReaderに付属?)
EB Garamond (Google Fonts API)
フォントはGaramondと名のつくものを使った。細部は異なるが、大まかなシルエットは同じなので。なおWOFF版フォントはOpenTypeの「Garamond Premier」を以下のサイトでWOFFに変換したものを使用。
検証に使ったHTMLとCSSソースは以下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtmv/DTD/xhtmv-strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="latin.css" /> <title>Font Test</title> </head> <body> <div id="true"> <p>Garamond (True Type)</p> <p class="v">Nokto de la Galaksia Fervojo</p> <p class="g">Nokto de la Galaksia Fervojo</p> <p class="t">Nokto de la Galaksia Fervojo</p> <p class="s">Nokto de la Galaksia Fervojo</p> </div> <div id="open"> <p>Garamond Premier (Open Type)</p> <p class="v">Nokto de la Galaksia Fervojo</p> <p class="g">Nokto de la Galaksia Fervojo</p> <p class="t">Nokto de la Galaksia Fervojo</p> <p class="s">Nokto de la Galaksia Fervojo</p> </div> <div id="woff"> <p>Garamond Premier (WOFF)</p> <p class="v">Nokto de la Galaksia Fervojo</p> <p class="g">Nokto de la Galaksia Fervojo</p> <p class="t">Nokto de la Galaksia Fervojo</p> <p class="s">Nokto de la Galaksia Fervojo</p> </div> <div id="google"> <p>EB Garamond (Google font API)</p> <p class="v">Nokto de la Galaksia Fervojo</p> <p class="g">Nokto de la Galaksia Fervojo</p> <p class="t">Nokto de la Galaksia Fervojo</p> <p class="s">Nokto de la Galaksia Fervojo</p> </div> </body> </html>
@import url(http://fonts.googleapis.com/css?family=EB+Garamond);
@font-face {
font-family: 'Garamond Woff';
src: url('garamondpremrpro-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;}
div {
margin:30px 20px;
padding-left:10px;
border-left: solid 3px #ccc;
}
p{ margin:3px;}
.v { font-size: 34px; }
.g { font-size: 27px; }
.t { font-size: 20px; }
.s { font-size: 13px; }
div p:first-child { font-family: arial; font-weight:bold; color:#777; font-size: 13px;}
div#true {font-family: 'Garamond';}
div#open {font-family: 'Garamond Premr Pro';}
div#woff {font-family: 'Garamond Woff';}
div#google {font-family: 'EB Garamond';}
まずまとめ
最初にブラウザごとの結果をまとめて書いてしまう。
InternetExplorer
現時点では最強かも。どのタイプのフォントを使っても、異様になめらかな描画を実現している。
アンチエイリアスのかかり方も、強すぎず弱すぎずでいい感じ。個人的には一番好みの描画。
Safari
デフォルト設定だと特にOpenTypeが惨憺たるありさまなのだが、オプションで「フォントのなめらかさ」を「Windows標準」以外にすると、さっきの惨状は何だったのかと言いたいぐらいきれいになる。
今回はこのオプションを「中 - フラットパネルに最適」にして検証した。
アンチエイリアスがIEに比べてちょっと強めの印象。
Firefox、Chrome、Opera
この3つはほぼいっしょ……というか、多分同じ。こいつらは自分ではフォントのレンダリングを行っておらず、OSに任せてるのだろう。
OS任せと言うことで品質はIE、Safariに劣る。OpenTypeとそれ以外のフォーマットでは、描画の差が大きい。
3つ共通の傾向として、OpenTypeは他のフォーマットに比べてなめらかだが、アンチエイリアスが効きすぎに思える。なめらかというよりボンヤリ。
詳細
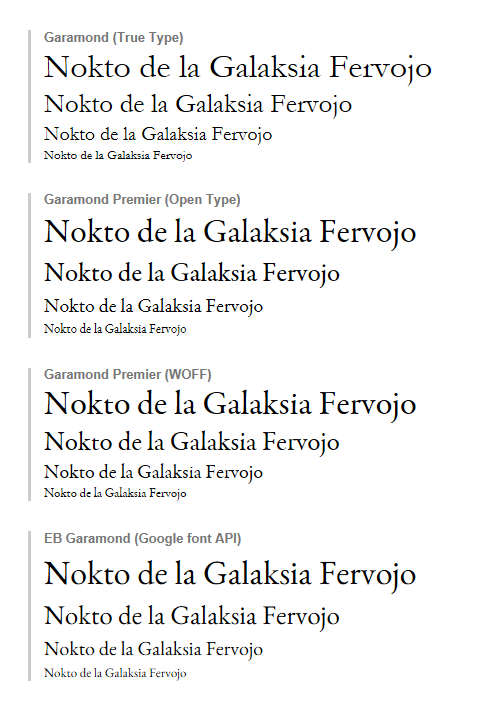
InternetExplorer

フォントのフォーマットを問わず、きれいな描画。
中でもWOFFが一番きれいなようだ。「Garamond Premier」のOpenType版とWOFF版を比較すると、WOFF版の方が字が小さくなってもなめらか。「G」のカーブの部分を見ると分かりやすい。ただ、なめらかな分「e」なんかはWOFFだと上の部分がつぶれてしまっている。
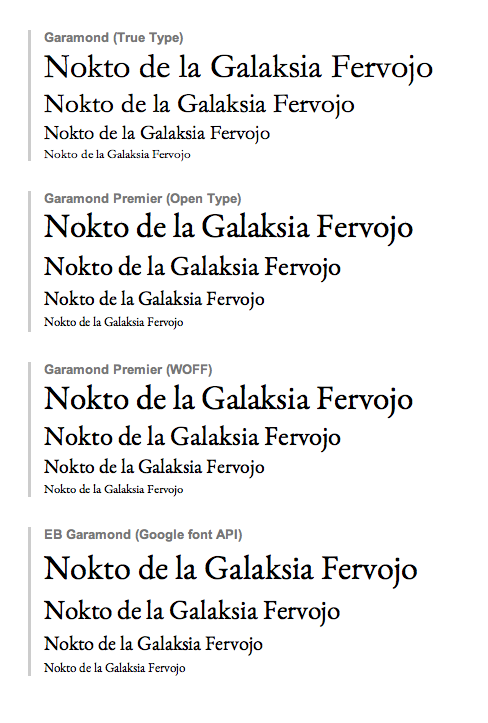
Safari

IE9と同等のなめらかさでフォーマットによる差もほとんどない……というか、差が分からないw
しかし、どんなフォントも一回り太くなってしまう。
オプションの「フォントのなめらかさ」を「CRTに最適」にすると他のブラウザと同等の太さになるが、今度はアンチエイリアスが効きすぎて、微妙にボンヤリとした印象。とはいえ気になるほどではないかも。
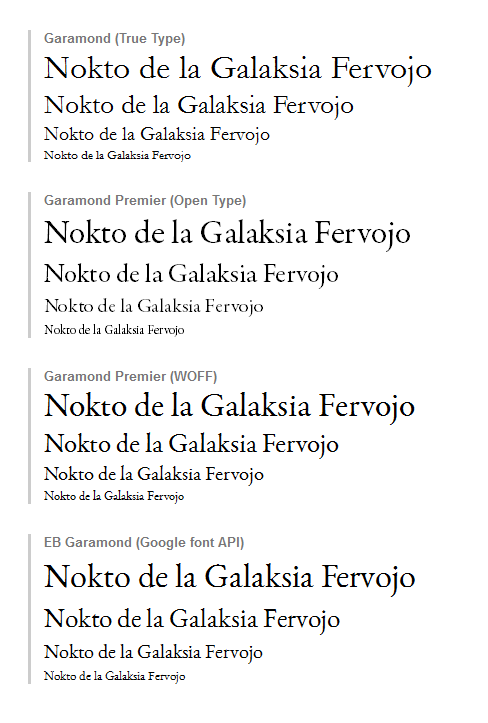
Firefox、Chrome、Opera
Firefox

Chrome

Opera

この3つはフォントのレンダリングはOS任せのようなのでまとめて評価する。
OpenTypeがいちばんなめらかだが、アンチエイリアスが効きすぎに思える。なめらかというよりボンヤリ。かすれたりつぶれたりしやすい感じ。
OpenTypeのものをWOFFに変換するとボケは抑えられるが、ガタつきがでる。でも長文に使うなら、WOFFの方がまだ読みやすいかも。
GoogleFontsAPIで送られてくるデータはIE以外の場合はTrueTypeらしい。確かにTrueTypeとガタつき具合が似ている。
日本語フォント編に続く。


コメント