ごく一部からPhotoshopコネタが好評だったので、もう一つぐらい書いてみることにした。
自分が初めて知ったときに感動したものを選んだ。「そんなことも知らなかったのかよ!」ってツッコミはナシでお願いします。
★をつけたやつはSAIでも使えます。
結合部分をコピー
選択範囲をコピーするとき、単に「Ctrl+C」を押しても、選択中のレイヤーの内容しかコピーされない。
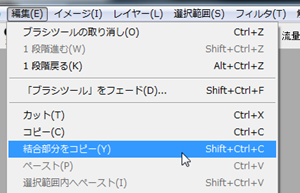
表示されているものをそのまま、結合した状態でコピーするには「Ctrl+Shift+C」を押す。
CS3だと「編集」メニューの中に「結合部分をコピー」ってあるけど、昔はなかった……ような気がする。

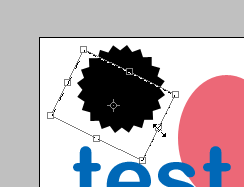
比率を指定して選択or切り抜き
画像の一部を切り出すとき、縦横の比率を固定する方法。

たとえば日本のファンサイトバナー(200px×40px)を作るとき、「200:40(5:1)」にして切り出せば、あとはそのサイズに縮小(拡大)すればOK。
選択ツールの場合
オプションバーの「スタイル」を「縦横比固定」に。幅と高さを希望の比率に。
切り抜きツールの場合
幅と高さに、単位付きで入力。切り抜き実行後、そのサイズに勝手にリサイズされる。
リサイズしないで、目標の比率に切り抜きたい場合は単位を「in」にする。
4:3に切り抜きたい→「4in:3in」
![]()
元のレイヤーを残して結合
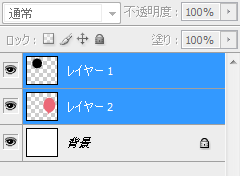
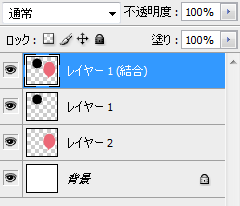
効果をかけたりする関係でレイヤーを統合する必要があるけれど、あとでまた編集するかも知れないから、統合前のレイヤーを残したい……という場合。
統合したいレイヤーを選択した状態で、Altを押しながらレイヤーメニューの「レイヤーを結合」をクリック。

統合済みの画像が新たなレイヤーに作られ、元になったレイヤーはそのまま保持される。

「表示レイヤーを結合」の場合も、Alt押しながらやると、元レイヤーが保持される。
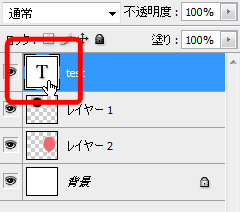
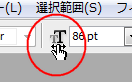
テキスト編集はレイヤーダブルクリック
入力したテキストを再編集したい場合は、テキストレイヤーのサムネイルをダブルクリックすると、そのレイヤーのテキストが選択された状態になる。

透明部分を選択範囲として読み込む★
レイヤーの透明部分を選択範囲として読み込みたい場合、Ctrlを押しながらレイヤーサムネイルをクリックすればよし。

選択範囲の追加の場合は「Ctrl+Shift+クリック」、選択範囲を除外の場合は「Ctrl+Alt+クリック」
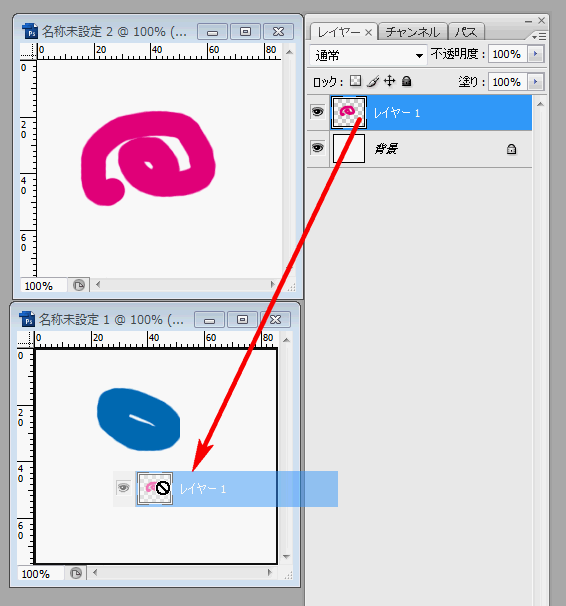
レイヤーを他のファイルへコピー★
両方開いておいて、持ち込みたいレイヤーをドラッグドロップするだけ。複数、グループごとも可能。
ドラッグしたレイヤーの位置が、元のレイヤーと同じ場所に来てほしい場合は、Shiftを押しながらドラッグ。

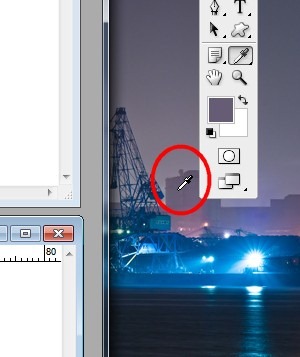
デスクトップからカラーピック
スポイトツールにして、開いている画像の上にカーソルを持って行く。
クリックボタン押しっぱなしにしていると、 Photoshop画面の外までスポイトが移動できるようになる。

不透明度とかフォントのサイズとか
数値を入力する部分は、項目名の上で左右にドラッグすると数値の増減が出来る。


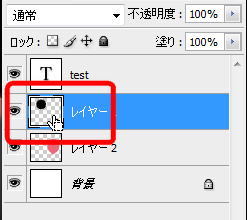
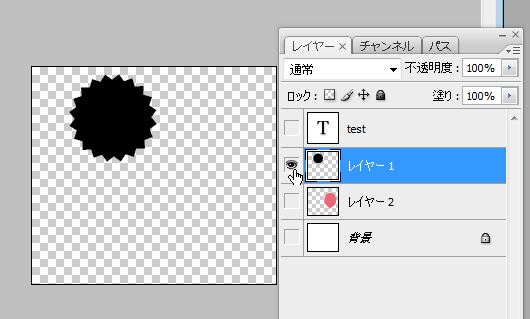
クリックしたレイヤーだけを見る★
Alt押しながらレイヤーパレットの「目」をクリックすると、クリックしたレイヤー以外が非表示になる。
もう一度クリックで戻る。

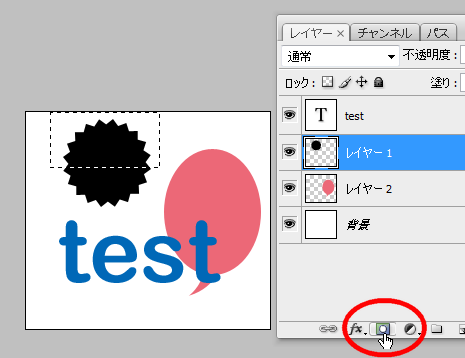
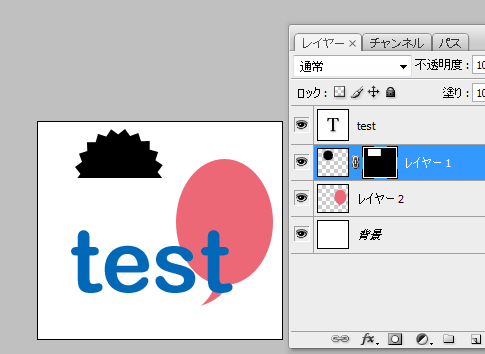
選択範囲からマスクを作る★
選択範囲を指定してからレイヤーマスクボタンをクリック。

すると、選択範囲でマスクが作成される。

選択範囲の変形
選択範囲を指定してから、メニューの「選択範囲」→「選択範囲の変形」で拡大縮小回転ができる。

ホントにごく最近まで知らなかった。斜めに切り取るとか無理って思ってたよ……。
この手の小技は山のようにあるので、気になる人はこの辺↓をチェック。

コメント