スマホでよく見る、画面の横から出てくるメニュー。
ドロワーメニューと言うらしいのだが、それをjQuery+CSSで作ってみる。プラグインなし。
Firefox, Chromeはほぼ問題ないはず。スマホもOK。
ただ、IEは10以上じゃないと動かないと思う。
メインコンテンツは #wrapper で囲み、その後ろにドロワーメニューとなる部分を #drawer で囲って配置。
<body> <div id="wrapper"> <header> <span class="drawer-button">開く</span> </header></p> <!-- ここにメインコンテンツ。記事、画像など。 --> </div><!-- /#wrapper --> <div id="drawer"> <header> <span class="drawer-button">閉じる</span> </header> <!-- ここにドロワーの内容。サイトメニューとか。 --> </div><!-- /#drawer --> </body>
メニューの開閉アニメーションには translate3d を使ってある。translateX でも動かせるのだが、3dにしといたほうが、なめらかに動く、らしい。
/* コンテンツが短い場合、オーバーレイが途中で切れるのを防止 */
html, body, #wrapper {
height:100%;
}
/* メインコンテンツ部分 */
#wrapper {
position: relative;
-webkit-transition: all .2s;
transition: all .2s;
}
#wrapper.open {
-webkit-transform: translate3d(-250px, 0, 0);
transform: translate3d(-250px, 0, 0);
overflow: hidden;
}
/* ドロワーメニュー部分 */
#drawer {
position: fixed;
top: 0;
right: -250px;
width: 250px;
height: 100%;
overflow-x: hidden;
-webkit-overflow-scrolling: touch;
-webkit-transition: all .2s;
transition: all .2s;
background-color: #333;
}
#drawer.open {
-webkit-transform: translate3d(-250px, 0, 0);
transform: translate3d(-250px, 0, 0);
}
/* ドロワーが開いたとき、コンテンツ部分にかけるオーバーレイ */
#overlay {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 9999;
background: rgba(0, 0, 0, .3);
}
/* 開閉ボタン */
.drawer-button {
display: block;
float: right;
padding: 10px;
background-color: #ccc;
}
jQuery部分は結構短い。コメント削れば約10行。
基本はボタンをクリックしたときに、#wapper と #drawer にクラスを付ける・外すを切り替えるだけ。
あと、オーバーレイのための要素を追加している。
$(function () {
// ドロワーを切り替える関数
var switchDrawer = function () {
$('#wrapper, #drawer').toggleClass('open'); //クラスの付け外し
if ($('#overlay')[0]) { //overlayの存在確認
$('#overlay').remove(); //あれば削除
} else {
$('#wrapper').append('<div id="overlay"></div>'); //なければ追加
}
return false;
};
// ボタンをクリック・タップしたとき
$('.drawer-button').on('touchstart click', switchDrawer);
// オーバーレイをクリック・タップしたとき
$('#wrapper').on('touchstart click', '#overlay', switchDrawer);
});
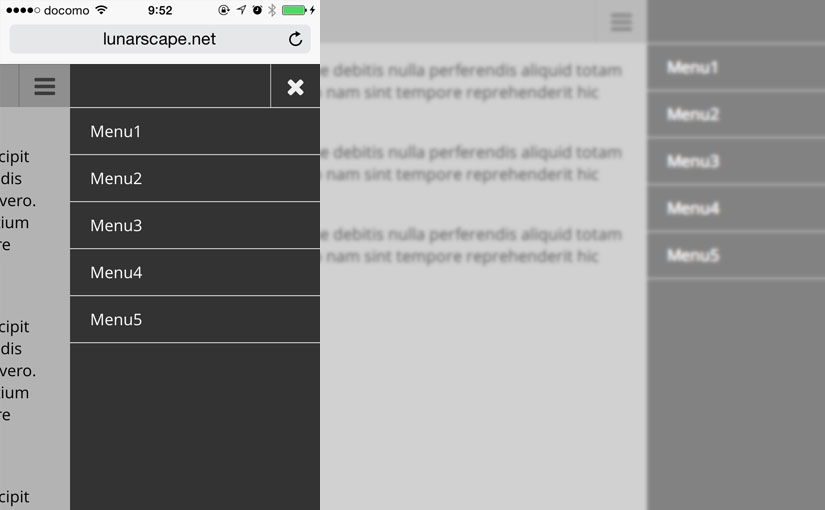
実行するとこんなかんじ。
左から開くパターンも。
ドロワーメニューをメインコンテンツの前に配置して、アニメーションの方向を逆に。
メニューが開いたとき横スクロールバーが出てしまうので、html,body,#wrapp に overflow-x: hidden; を追加。
参考にしたページ↓

コメント
クライアントの要望は1つのプラグインを入れるだけでは帯に短し襷に長しで事足りず、すごい時間をかけてこちらにたどり着きました。
こちらのコードは、シンプルだったので、ほぼjqueryがわからない私でもなんとかアレンジできて助かりました!
デモが見れるのも非常にありがたいです!
人の手をかりずに、作れるようになりたいですが、これからもjqueryに弱い人達の
ためにお力をおかしくださいm(_ _)m
感謝です!
>booska☆
私も同じく、プラグインでは帯に短し襷に長しの状況に直面し、このスクリプトを作りました(笑
あまり気の利いたことのできないスクリプトで、ほぼ自分用のメモのようなつもりではあったのですが、booska☆さんのお役に立てたようで嬉しく思います(^^