SublimeText の Markdown エディタプラグインの「OmniMarkupPreviewer」。
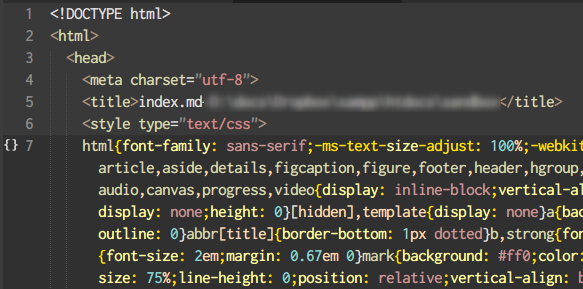
Markdownで書いた文をHTMLで吐き出してくれるのだが、大量のCSSや余計なタグがくっついてくる。

そのままブラウザで表示できる状態になってるだけなんだけど、吐きだしたものを他のHTMLやブログに貼り付けたい場合に、必要な部分だけ選択してコピペするのが面倒。
HTMLのヘッダやCSSはいらんから、Markdownで書いた部分だけのHTMLが欲しい場合は、エクスポート用のテンプレートを用意すればOK。
テンプレートの用意
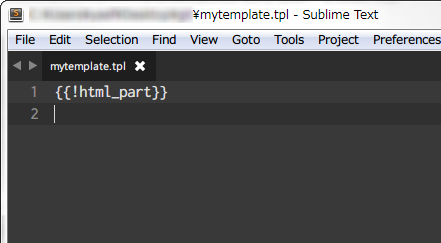
本文に {{!html_part}} とだけ書いたテキストファイルを作り、mytemplate.tpl という名前で保存。

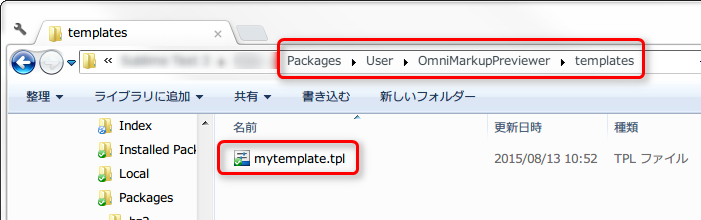
このファイルを OmniMarkupPreviewer のテンプレートフォルダに入れる。
フォルダの場所は→ ${packages}/User/OmniMarkupPreviewer/templates/

ユーザーファイルの設定
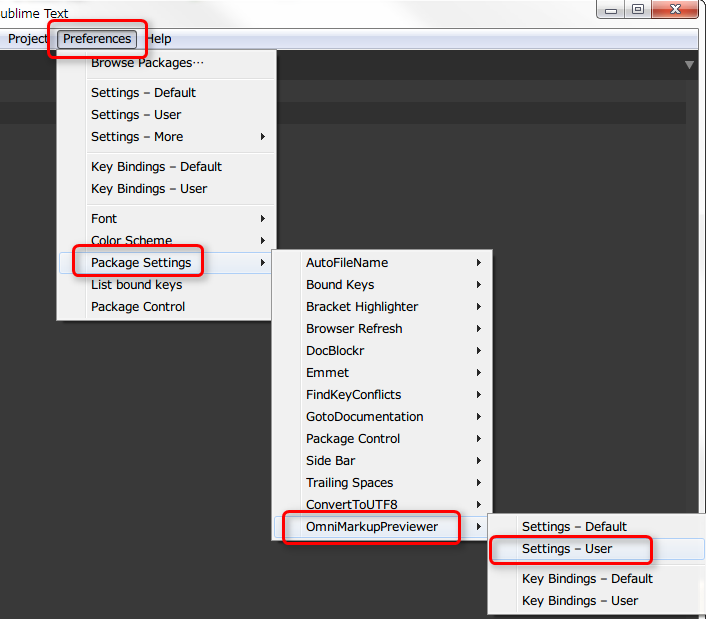
[Preferences] → [Package Settings] → [OmniMarkupPreviewer] → [Settings - User] を開く。

以下の内容を書き込んで保存。
{
"export_options" : {
"template_name": "mytemplate"
}
}
以上で設定完了。
# Title Lorem ipsum dolor sit amet.
↑をエクスポートすると↓だけが出力される。
<h1>Title</h1> <p>Lorem ipsum dolor sit amet.</p>
ちなみにこの設定で変更されるのはエクスポート時のテンプレートだけなので、ブラウザでプレビューするときの表示は従来のまま。

コメント