前回のエントリの続き。

ブラウザ別フォントレンダリングの比較(欧文編)
Google Fonts APIで遊んでいたら、IE9でのフォントの描画が異様にきれいなことに気付いた。IE9にバージョンアップしたのは結構前だけど、起動することは滅多にないから今まで知らなかった。この際なので主要ブラウザとフォントフォーマ...
今回は日本語フォントを比較。環境は前回と一緒。
比較画像は縮小してあるので、クリックして原寸の画像をチェックしてください。
- 使用フォント
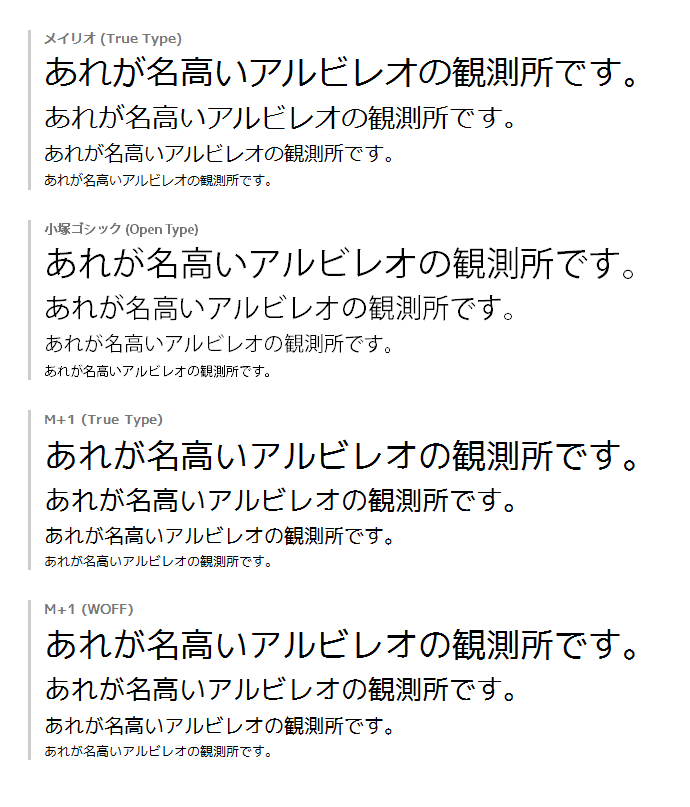
- メイリオ (TrueType / OSに付属)
小塚ゴシック(OpenType / AdobeReaderに付属)
M+1(TrueType / M+ FONTS PROJECT)
Google Font APIに日本語フォントはないので、それの評価はなし。
WOFF版のM+1フォントは、以下のサイトで変換して作成。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtmv/DTD/xhtmv-strict.dtd"> <html lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="jp.css" /> <title>Font Test</title> </head> <body> <div id="true"> <p>メイリオ (True Type)</p> <p class="v">あれが名高いアルビレオの観測所です。</p> <p class="g">あれが名高いアルビレオの観測所です。</p> <p class="t">あれが名高いアルビレオの観測所です。</p> <p class="s">あれが名高いアルビレオの観測所です。</p> </div> <div id="open"> <p>小塚ゴシック (Open Type)</p> <p class="v">あれが名高いアルビレオの観測所です。</p> <p class="g">あれが名高いアルビレオの観測所です。</p> <p class="t">あれが名高いアルビレオの観測所です。</p> <p class="s">あれが名高いアルビレオの観測所です。</p> </div> <div id="true2"> <p>M+1 (True Type)</p> <p class="v">あれが名高いアルビレオの観測所です。</p> <p class="g">あれが名高いアルビレオの観測所です。</p> <p class="t">あれが名高いアルビレオの観測所です。</p> <p class="s">あれが名高いアルビレオの観測所です。</p> </div> <div id="woff"> <p>M+1 (WOFF)</p> <p class="v">あれが名高いアルビレオの観測所です。</p> <p class="g">あれが名高いアルビレオの観測所です。</p> <p class="t">あれが名高いアルビレオの観測所です。</p> <p class="s">あれが名高いアルビレオの観測所です。</p> </div> </body> </html>
@font-face {
font-family: 'M+1pregularW';
src: url('mplus-1p-regular_0-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
div {
margin:30px 20px;
padding-left:10px;
border-left: solid 3px #ccc;
line-height: 1.4;
}
p{ margin:3px;}
.v { font-size: 34px; }
.g { font-size: 27px; }
.t { font-size: 20px; }
.s { font-size: 13px; }
div p:first-child { font-family:meiryo; font-weight:bold; color:#777; font-size: 13px;}
div#true {font-family: 'メイリオ','Meiryo';}
div#open {font-family: '小塚ゴシック Pro R';}
div#true2 {font-family: 'M+ 1p regular';}
div#woff {font-family: 'M+1pregularW';}
比較詳細
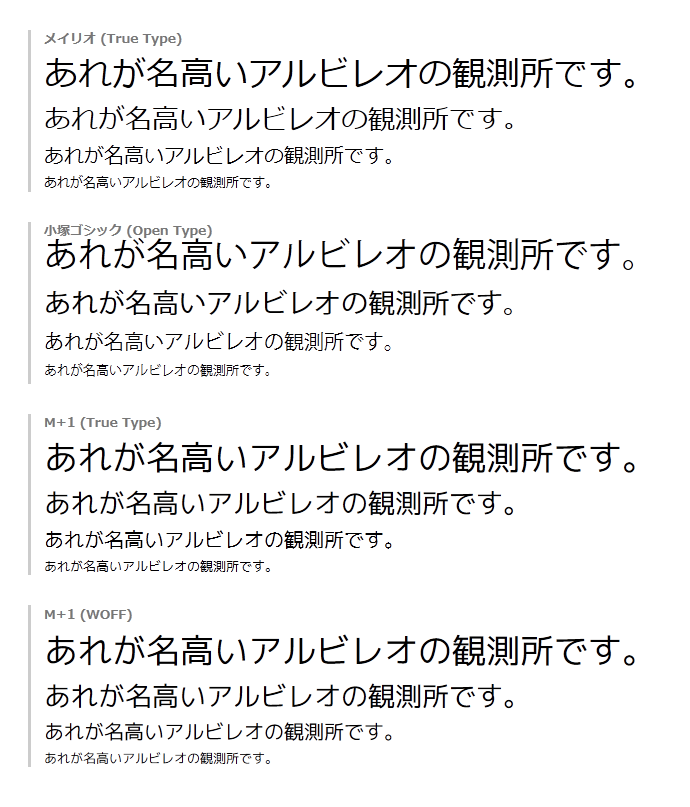
InternetExplorer

どれもきれいなんだが、WOFFが特にきれいに見える。フォントの太さが均一で、小さくなってもつぶれない。おなじM+1でもTrueTypeとWOFFでは、小さい字の品質が全然違う。
メイリオは元からスクリーン上できれいに見えることを目指して作成されたらしいので、全体的にバランスがいい。ただ太さがちょっとばらつく。縦の部分が太くなりやすい?
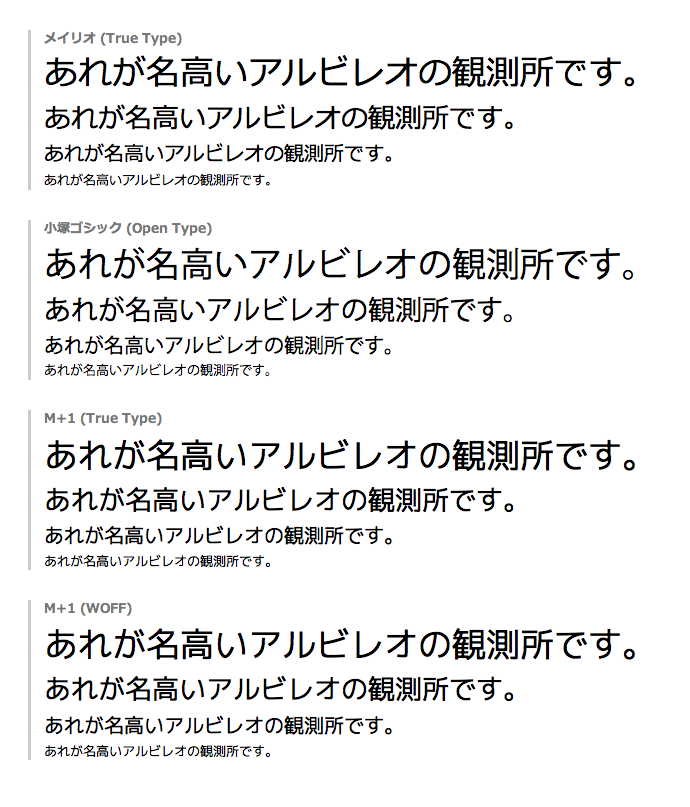
Safari

きれいだけど太くなるのは相変わらず。
IE9に比べて太さのばらつきがない。IE9でちょっとガタついたTrueTypeも、かなりきれいになっている。
M+1はTrueTypeとWOFFでまったく差がない。
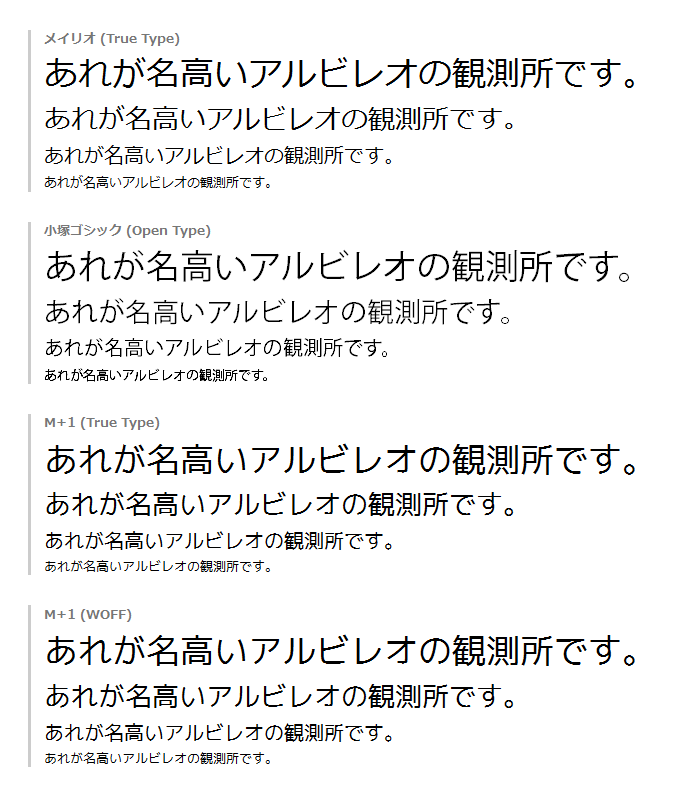
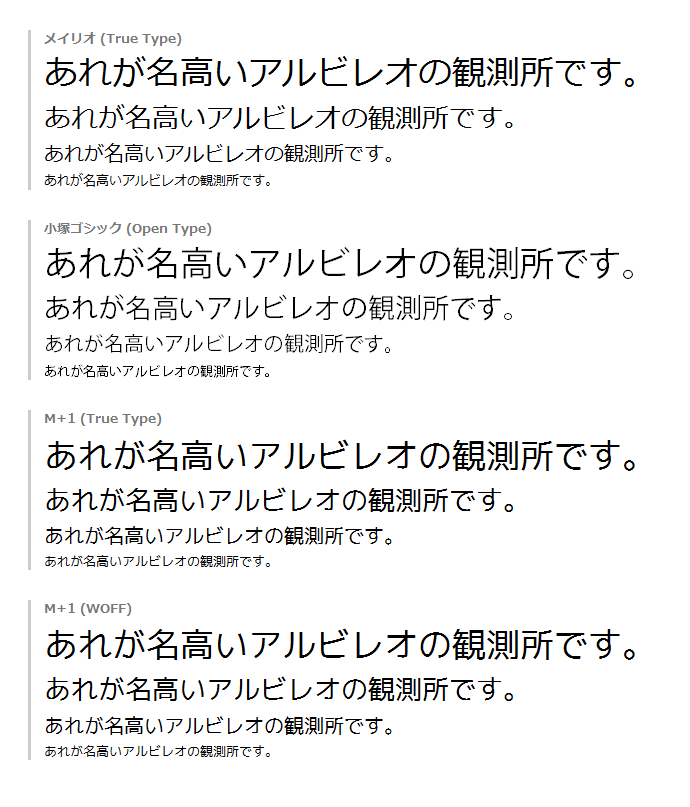
Firefox、Chrome、Opera
Firefox

Chrome

Opera

欧文フォントの時と評価は同じ。OpenTypeがなめらかだけどボンヤリ。
M+1は、TrueTypeもWOFFも差がない。
全体的なバランスから見て、メイリオが一番きれいに見えるかな。

コメント